Мы рады приветствовать Вас в нашем интернет-магазине!
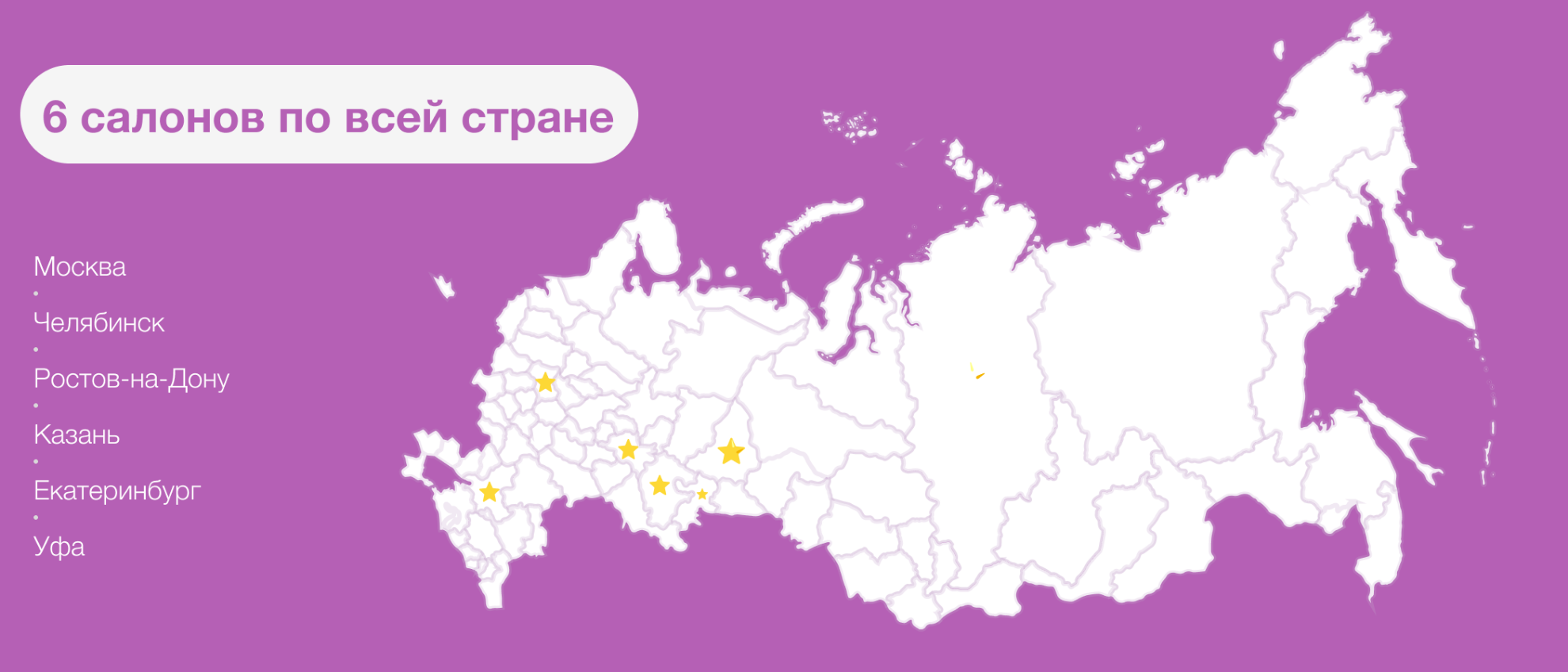
Специально для удобства наших покупателей, у нас открыты салоны в городах Екатеринбург, Челябинск, Уфа, Москва, Казань и Ростов-на-Дону, где Вы можете померить и купить парики. Также из салонов возможен самовывоз товара. Цены в наших салонах не отличаются от цен интернет-магазина
Мы стремимся удовлетворить все потребности наших покупателей в качественных париках и удобном сервисе, всегда готовы пойти на встречу своим потребителям. Если у Вас есть какие-либо пожелания, предложения, замечания, касающиеся работы нашего Интернет-магазина - пишите нам, и мы с благодарностью примем Ваше мнение во внимание.

.png)

.png)